import 'package:flutter/material.dart';import 'dashboard.dart';import 'menu_profile.dart';void main() {runApp(MainApp());}class MainApp extends StatelessWidget {const MainApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return MaterialApp(debugShowCheckedModeBanner: false,routes: {'/': (context) => Dashboard(),'/menu_profile': (context) => MenuProfile(),},);}}
6. Buatkan file dashboard.dart berisi code file berikut :
import 'package:flutter/material.dart';
class Dashboard extends StatelessWidget {
final TextEditingController nameController = TextEditingController();
final TextEditingController emailController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Dashboard'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Welcome to the Dashboard!',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 16),
TextField(
controller: nameController,
decoration: InputDecoration(
labelText: 'Name',
),
),
SizedBox(height: 16),
TextField(
controller: emailController,
decoration: InputDecoration(
labelText: 'Email',
),
),
SizedBox(height: 16),
ElevatedButton(
onPressed: () {
Navigator.pushNamed(context, '/menu_profile',
arguments: {
'name': nameController.text,
'email': emailController.text,
});
},
child: Text('Go to Menu Profile'),
),
],
),
),
);
}
}
7. Buatkan file menu_profile.dart
import 'package:flutter/material.dart';
class MenuProfile extends StatelessWidget {
final String profileImageUrl =
'https://cdn-icons-png.flaticon.com/512/3135/3135715.png'; // Ganti dengan URL gambar profil yang valid
@override
Widget build(BuildContext context) {
final Map<String, dynamic>? args =
ModalRoute.of(context)!.settings.arguments as Map<String, dynamic>?;
String name = args?['name'] ?? '';
String email = args?['email'] ?? '';
return Scaffold(
appBar: AppBar(
title: Text('Menu Profile'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
CircleAvatar(
radius: 64,
backgroundImage: NetworkImage(profileImageUrl),
),
SizedBox(height: 16),
Text(
'Name: $name',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 8),
Text(
'Email: $email',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 16),
ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: Text('Go Back'),
),
],
),
),
);
}
}
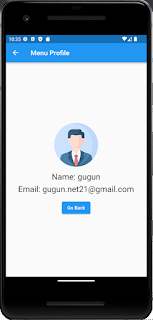
Berikut ini hasilnya :